Since 2016 mobile internet browsing has outgrown desktop, I think no one needs additional proof that the mobile industry is moving forward rapidly and there is nothing to stop it. More and more companies understand that their success depends on their availability on their clients smartphones.
How to stand out in this multitude of new mobile applications? Well, start with the best solid work, an intuitive interface and, above all, a functionality that brings something valuable to the everyday life of the user. It wouldn’t hurt to enrich the application with new technologies or fancy new styles in design. The intensely changing market doesn’t make it easy for us to keep track of all the latest trends. The list below should help you.
In advance, I need to warn you that you won’t find here anything about flat or material design, shadows, blur effects and fashionable colors. I focused on technological and strictly UX trendshings that actually drive our industry. Let’s leave the visual stuff for another time.
So, let’s get started!
1. New technologies in mobile design
Conversational design
Last year was predicted to be a year of chatbots, and so it was. This trend will continue in 2018. Since Facebook enabled developers to build bots easily via Messenger, their number increased from 30,000 in 2016 to over 100,000 active in 2017 1.
Chatbots change the face of customer service by accelerating communication and replacing human in repetitive work. Unlike a physical employee, the bot has instant access to an unlimited database of the store or other services.
Certainly, they are not perfect and will not work in every situation, but in 2018 we can expect a big step forward. Their capabilities, along with the development of machine learning and artificial intelligence, are growing rapidly.
Probably they will never replace the traditional GUI, but will become an integral part of even more applications and web platforms. In the form of assistants, help service or search engines.
Augmented and Virtual Reality
The concepts of augmented and virtual reality are not new, but only the successes of Snapchat and later PokemonGo have put them into the consciousness of the average user.
They have a very positive impact on consumer engagement, reduce the distance between the product in the offer and actual owning it. Until recently users could compare prices, descriptions and reviews, today they can easily browse products as if they already belonged to them. Users can view 3D furniture models in the room, view the glasses on their own faces or walk around the dreamed car. The possibilities seem to be unlimited.
Along with the growing capabilities of smartphones, we will see an increase in the popularity of such solutions.
Machine learning / Artificial Intelligence
Mobile apps are getting smarter among others by analyzing our preferences, behaviors and habits. They recognize the most complex patterns by processing huge amounts of data: photos, sounds, speech and the time and place of our specific activities. Based on that, apps can anticipate our needs and next steps before we decide about them.
They recommend restaurants based on where we ate and movies based on what we watched. They can inform us that we should go faster to work because there is a big traffic jam on our regular route. They remind us to take an umbrella, because at 5 o’clock, the hour at which we come back from fitness classes, it’s going to rain.
Part of this trend is more than ever the desire to personalize the app to create an individually tailored experience. Ads look more like the content we’re looking for than an unwanted advertisement. Companies are sure that they get with their products to customers who will appreciate them the most. And this is just the beginning! We can expect that this trend will be extended by content individually created for the user, personalized notifications, and even the appearance and flow of the app.
Voice user interfaces
And finally, a voice interface. We strive for its full adaptation since the man constructed the first computer. We base the usage of all devices on the most basic forms of communication with the surroundings. Since our childhood we get to know the world through our eyes, through touch and through the conversation with other people.
Technology is developing in the same way. First, we developed screens controlled by the mouse, then touchable, now with each year more and more we improve voice assistants – Siri, Alexa, Google Now … This year will not be any different.
All the above technological trends lead us to a minimized role of the graphical interface. This is important, because apart from the more serious diseases, there is a high probability that in the old age, the motor skills will limit us, and the vision will begin to fail. Speech will be the last possible form of communication. The significance of this trend is therefore not just a matter of technical innovation – another gadget for the set. We are talking about the accessibility and openness of the world for people who may not have access to it at the moment.
2. Simplicity – small screen needs this
UX over UI, content-centered design
From the skeuomorphism to flat design, we have come a long way in simplifying websites and mobile applications. This trend will not only keep going, but also will be stronger. The development of the conversational interface and further the voice interface leads us to limit what is strictly graphic. This trend is also reflected in the traditional GUI.
Aesthetics and efficiency go into the background, giving way to the user experience in the purest form – the interface should be minimalistic, practical, useful and consistent. It has to focus the user’s attention on the content. Undisturbed with distracting graphic chaos, well-thought-out content will become the basis for the success of most digital products.
The death of Hamburger Menu
The consequence of putting the usability over aesthetics must be the total death of the menu hidden behind the infamous hamburger icon (three horizontal lines). Researchers are unanimous – this type of navigation simply does not work.
Facebook, the precursor of the hamburger menu, got rid of it a long time ago. Spotify confirms that the transition to navigation in the form of a bottom tabbar positively influenced the user’s engagement. Many others followed in their footsteps, including Twitter and LinkedIn. From the big players, only Google still uses this menu, but they also added a tabbar to their Material Design system, so it’s probably a matter of time when we see it in Inbox or Drive.
In 2018, this trend should also come to web design for good. It’s time for designers and developers of responsive websites to replace the hamburger with tabbar and other alternative solutions.
Biometrical authorization used as a simplified login process
Although the recognition of the face as a form of unlocking the device is nothing new, let’s be honest, only the announcement of the iPhone X will really popularize it. As it used to be with the TouchID. It is a great opportunity for us designers to promote alternative forms for signing in processes to services and applications.
Instead of logins and passwords, let’s allow users to log in using fingerprint or face recognition embedded in their smartphones. It will make life easier for them and, at the same time, will increase the security level of your app.
3. Responsibility (not only) in mobile design
Designing for human values
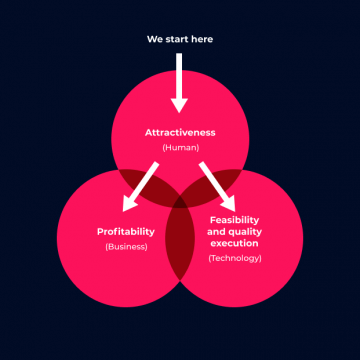
One of the trends that makes me particularly happy is a broader view on the user. Not only as on a person with a specific problem that we want to solve with our new app. Not a “persona” or even as a target group. But as a human being.
We are struggling with a lot of apps and web content that negatively impact users. Under the cover of solving their problems, they are designed to distract, disturb and strengthen digital addictions. This is a short-sighted strategy and in 2018 more companies will devote their time and money to services designed in a more conscious and ethical way.
We can see some examples from the beginning of the year. Facebook introduced changes to its News Feed, focusing on social interactions at the expense of business and marketing activities. Apple’s shareholders demand that the Cupertino giant should undertake more intensive actions to fight the addiction of the youngest to smartphones and other devices.
Don’t want to stay behind? Ask yourself if in the center of your products philosophy are for sure people and their needs. Do you help them with their everyday problems instead of distracting them and setting traps for them? Do you respect their time and energy? Finally, take into account those that are easy to forget and ensure that your product is designed in accordance with the rules of…
Accessibility
A topic known and respected for a long time, and yet marginalized by money and time arguments, Unfairly, because what is called savings, in fact, may turn out to be a considerable financial disadvantage.
Let’s take vision disorders. If your application completely ignores the needs and problems of people who are blind or visually impaired, you potentially lose 10% of your users.
It’s estimated that 4.5% of the population of the earth suffers from the color vision disorders, approximately 4% are impaired and 0.6% are completely blind 2. In reality, it can be much more, if your target group is dominated by older people – but also by people who use screens devices a lot. Among them – the risk of vision problems is much greater.
So how to design products available to everyone? The best way is to get knowledge from specialists in the field. Here comes the World Wide Web Consortium, or W3C, an organization that gathers standards described with a principle that the Internet is for everyone, regardless of the hardware and software they use, infrastructure they have access to, native language, culture, where they are, intellectual and mental health and motor, auditory or visual disabilities.
Although their initiative puts the most vulnerable groups of people first, everyone can benefit from their activity. Accessibility always equals usability, where usability is not always equivalent to accessibility. Taking care of people with dyslexia, autism or epilepsy, we care for all users. Good and wise interface takes care of our health, mental and physical.
The design principle
Not so long ago on this list would also be the term of “mobile first”. Today it is safe to say that this is not a trend, but rather an industry standard. Intensive mobile development requires from us, the designers, to learn constantly.
As always, however, with this kind of lists, remember that each project is different and unconsciously following trends is not necessarily the best direction in any situation. Not every app needs a chatbot and not every target group will be satisfied with a simple UI without custom solutions. So let’s design for our users, not for ourselves (in most cases) and not for eye-catching visualizations in the portfolio.
You might also like

Increasing mobile app retention focuses on the users returning…

Most marketing and e-commerce experts agree that m-commerce applications…

The number of people shopping through mobile devices is…

There has been much talk of e-commerce in recent…

App Store Optimization, or ASO, entails the process of…